Any internet user understands the time it takes for a page to load after clicking a link or making a request can vary from page to page, but many do not know that there are a variety of factors that affect page load time and overall site speed. Bandwidth, resources on the hosting server, web page design, and page elements can all influence the speed with which users can load a page.
Savvy marketers understand that the internet is a dynamic tool used for generating and maintaining customers. For years, marketing companies have focused on developing high-speed, user-friendly websites for desktop users, and the result of this focus brought about success for thousands of businesses. While desktop and laptop computers are certainly not obsolete, the rapid rise of smartphones has left many businesses struggling to keep pace with customer expectations. According to the Pew Research Center, 77% of Americans own a smartphone, and one-in-five American adults are "smartphone only" internet users. For businesses who have not prioritized mobile-friendly websites or mobile apps for their products and services, this means the loss of significant brand exposure and revenue.

By January 2018, 52.2% of all worldwide traffic was generated through mobile phones with over 3.7 billion unique users (Statista). While this handheld technology has made it possible for consumers to access information from virtually anywhere, users have developed shorter attention spans and less patience for waiting. Research conducted by Akamai and Gomez indicates that 47% of users expect a page to load in two seconds or less and that 40% of users will abandon a site altogether if it does not load within three seconds. Mobile friendly sites must be optimized for fast page loads if businesses want to engage users, increase conversions, and keep customers returning to their site. If you are interested in discovering how users are interacting with your site on their mobile phones, follow these 3 easy steps in your Google Analytics account to view mobile traffic and their user behavior.
Step #1 -
Step #2 -
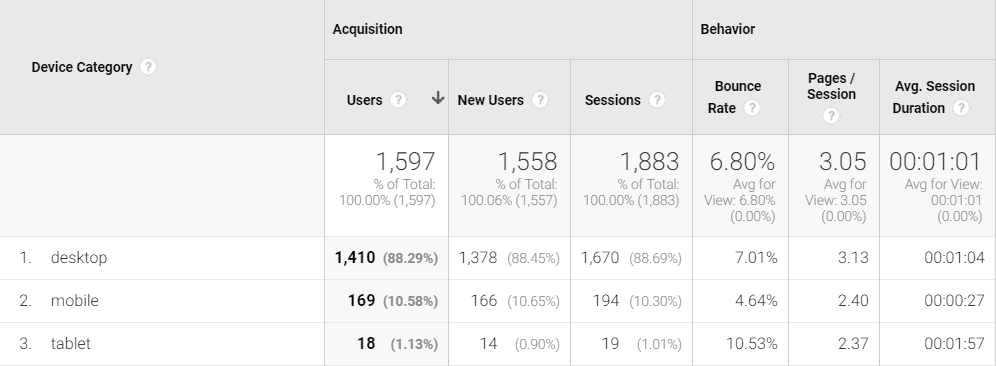
Step #3 -
Google's Influence
At the forefront of everything internet, Google has incorporated site speed into its algorithm for ranking pages. With mobile site speed indexing, Google uses the mobile version of the page for index and ranking, and the top-ranking pages on Google consistently have fast page speeds and well-optimized sites. The Google PageSpeed Insights Tool, Mobile Scorecard, and Impact Calculator help website owners measure the speed of their mobile sites and the possible revenue outcomes related to the speed relative to competitors. The introduction of these tools, in combination with Google's drive to consistently improve the internet experience for users, further emphasizes the need for fast mobile site speed for businesses that want to stay competitive. With these Google tools, website developers can:
Optimize images
Minify CSS & JavaScript
Leverage browser caching
Eliminate render-blocking sources above the fold
Enable compression
Optimize the mobile experience with Accelerated Mobile Pages (AMP)
For every second of delay in a mobile page load, conversions can drop by up to 20% (ThinkWithGoogle), so mobile websites cannot afford to be unresponsive. Mobile optimization is a must for companies who want to remain competitive, differentiate their brand, and reach their full potential.
Less is MORE
Complex site pages with multiple page elements and excessive graphic images result in fewer conversions. To ensure reasonable load times and consequently create more conversions, pages should not be chocked full of "heavy" or "bulky" elements or images that slow down the experience for the user. Fancy graphics and beautiful images should not be eliminated completely, but the purposeful selection of images, image compression, and proper image loading are key to gaining control over your images.
Most websites do not start rendering or displaying content on the screen until it downloads certain pieces and assets. You can build your site so that it does not require large resources to start rendering. This makes the mobile website seem like it starts loading and showing the user something faster. There are many ways to build your website to make it seem faster.
JavaScript – Impacts Speed
JavaScript has many features that enhance the interactivity, animations, and analytics of a website, but it is also one of the main reasons websites do not load as quickly as users would like. For the code to operate properly, it must gather information from an external server before it can load, which results in slower site speed.
Are CSS and HTML harming performance?
CSS (cascading style sheets) and HTML (hypertext markup language) are two separate types of code that work together to provide structure and style to web pages. In order to make sure a website is working efficiently, bloated HTML should be removed, as it can increase the amount of data required to complete a task. Additionally, the efficiency of the CSS should be evaluated to make sure it is not harming the performance of the site.
Site speed optimization is not something companies can afford to push aside. Neon Rain specializes in web development, software development, E-commerce, and mobile applications. The experts at Neon Rain can create and develop websites considering Google’s best practices for speed and user friendliness.